Με αφορμή το καινούριο προφίλ της νεοσύστατης( αναγεννημένης μάλλον και μάλιστα μέσα απο τις στάχτες της) δημόσιας τηλεόρασης που βλέπετε εδώ, θα προσπαθήσω να κάνω μερικά σχόλια, όσον αφόρα την σχεδίαση αλλά και την υλοποιήση του έργου αυτού. Φένεται ένα καλό παράδειγμα για να θίξω μερικά φλέγον θέματα της κατασκευής web εφαρμογών εν έτη 2013.
Αρχικά, οι χρωματισμοί των διάφορων block κειμένου, χρήζουν άμεσης αναδιακόσμησης. Υπάρχουν τρεις διαφορετικοί χρωματισμοί, σε όλο το πλάτος της ιστοσελίδας για πάνω απο 10 διαφορετικά είδη κειμένου, όπως Τίτλοι, Βασικό Κείμενο, Πληροφορίες Αρθρογράφου, Σημαντικές Ειδήσεις, Μενού Κεντρικό(Επάνω) και πατώματος(footer).
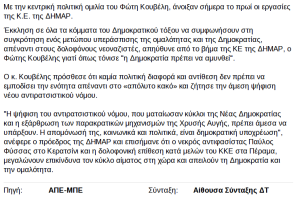
[caption id="attachment_189" align="aligncenter" width="300"] Ο επισκέπτης δεν μπορεί να διακρίνει τους τίτλους, τις συνόψεις, ποιές είναι σημαντικές και ποιες λιγότερο.[/caption]
Ο επισκέπτης δεν μπορεί να διακρίνει τους τίτλους, τις συνόψεις, ποιές είναι σημαντικές και ποιες λιγότερο.[/caption]
Θεωρώ την διαμόρφωση του κειμένου απαράδεκτη. Η ανάγνωση γίνεται κουραστική και δύσκολη. (Ωχ με την πρεσβυωπία σου ρε Μάνα! :( )Το περιεχόμενο στο διαδίκτυο θα πρέπει να καθρεφτίζει την παραδοσιακή ανάγνωση στο χαρτί. Δηστυχώς, η απουσίας βασικών κανόνων τυπογραφίας γίνετε αισθητή. Ακόμη και στην περίπτωση του copy-paste, κατι τέτοιο μυρίζομαι εδώ, θα μπορούσε η παρουσίαση να υλοποιείται μέσα απο CSS και να μην χρειάζετε ο αρθρογράφος να βάζει indentation κι άλλα τέτοια.
Συγχαίρω την προσπάθεια για την κατασκευή του responsive template. Όμως, ένα απο τα κλειδιά του responsive design είναι η πλοήγηση του επισκέπτη. Το hover state σε mobile συσκευές δεν υφίσταται. Γι'αυτο θα πρέπει να παίρνονται μέτρα για την κατάλληλη παρουσίαση των μενού σε τέτοιες συσκευές.
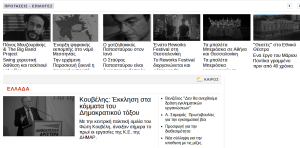
[caption id="attachment_196" align="aligncenter" width="300"] Κάνοντας tap στον σύνδεσμο Ειδήσεις αντί για εμφάνιση του μενού θα ξανα-φορτώσει η σελίδα.[/caption]
Κάνοντας tap στον σύνδεσμο Ειδήσεις αντί για εμφάνιση του μενού θα ξανα-φορτώσει η σελίδα.[/caption]
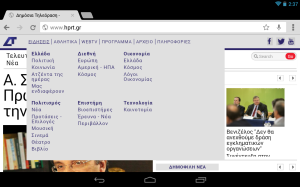
Τέλος, load time. Ξαφνιάστηκα απο την απουσία διάφορων widget που κυριαρχούν σε άλλα παρόμοια site (Facebook social plugins, Twitter, κλπ τα οποία αν δεν ενσωματωθούν σωστά, σε μια σελίδα, τρώνε πολύτιμο bandwith και γίνεται αισθητό στον τελικό χρήστη), σε αυτό λείπουν, εξού και η απόδοση. Μια ματιά όμως στην διαδικασίας φόρτωσης θα μας δείξει άλλα.
(Εντάξει, ας εξαιρέσουμε τα χαμένα fonts.) Θέλω να σταθώ όμως στα μη συμπιεσμένα(minified) αρχεία js, css κι άλλα assets. Η σμίκρυνση των αρχείων κώδικα μπορεί να αποφέρει σημαντική βελτίωση στον μέσο χρόνο φόρτωσης της σελίδας μας. Γενικά, τα 3.17 δευτερόλεπτα είναι ένας υποφερτός χρόνος αναμονής(σε 24mbit γραμμή, σε 3G θα υπάρχει πρόβλημα), μόλις όμως αρχίζουν να πεφτουν widget-ακια που προείπα, δυστηχώς θα αυξηθεί επικίνδυνα. Γι' αυτο προνοήστε απο τώρα. Έρευνες έχουν δείξει πως ο μέσος χρόνος αναμονής έχει άμεσο αντίκτυπο στην επιστροφή του επισκέπτη στην ιστοσελίδα.. (Προσωπικά έχω κλείσει την ιστοσελίδα στο δεύτερο περίπου δευτερόλεπτο).
Υ.Γ:
[caption id="attachment_198" align="aligncenter" width="255"] Σερτσ Μανούλα μου θα πεί 'ψάχνω'. Γκο θα πεί 'φύγε'.[/caption]
Σερτσ Μανούλα μου θα πεί 'ψάχνω'. Γκο θα πεί 'φύγε'.[/caption]
Σίγουρα, υπάρχουν κι άλλα που μπορείς πάντα να κάνεις για να βελτιώσεις μια παρουσίαση στο διαδίκτυο. Η συνεχής συντήρηση στις λεπτομερείες πιστεύω πως είναι το κλειδί.
Άλλες προτάσεις;